第 3 步 - 使用键盘键在空调设置中导航
在这一步中,为Driver 和Passenger 应用程序屏幕创建键盘导航,并使用按键设置控制空调温度的滑块的值。

创建 Driver 和 Passenger 应用程序屏幕之间的键盘导航
在本节中,您将学习创建键盘导航,在Driver 和Passenger 应用程序屏幕之间切换。
要创建 Driver 和 Passenger 应用程序屏幕之间的键盘导航:
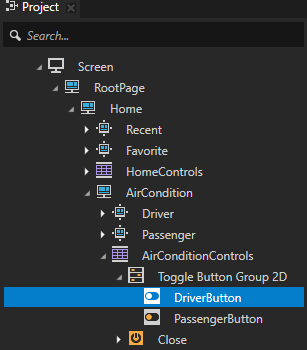
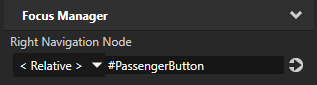
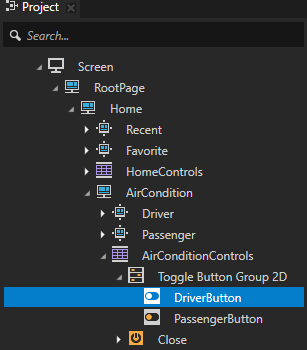
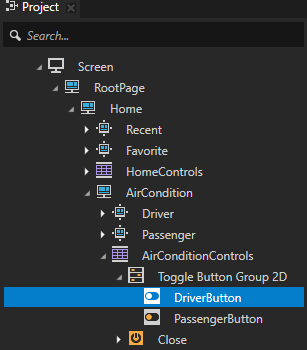
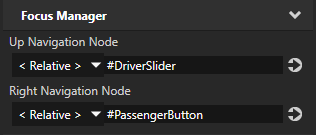
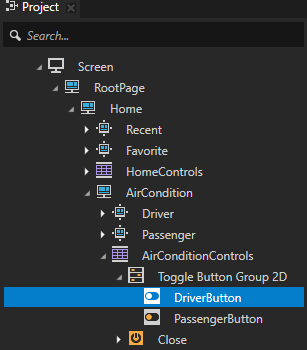
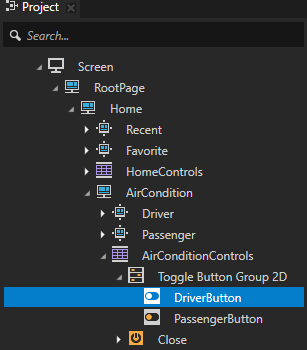
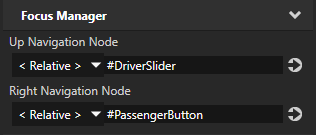
- 在工程 (Project) > RootPage > Home > AirCondition > 2D 切换按钮组 (Toggle Button Group 2D) 中选择 DriverButton 节点,在属性 (Properties) 中添加向右导航节点 (Right Navigation Node) 属性,将其设为 #PassengerButton。
当用户按下键盘上的 →(右箭头)键时,设置焦点从 DriverButton 节点移动到 PassengerButton 节点。


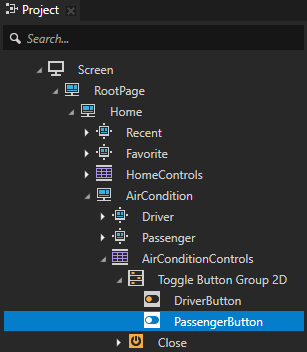
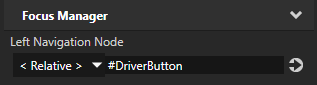
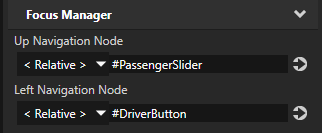
- 在工程 (Project) > RootPage > Home > AirCondition > 2D 切换按钮组 (Toggle Button Group 2D) 中选择 PassengerButton 节点,在属性 (Properties) 中添加向左导航节点 (Left Navigation Node) 属性,将其设为 #DriverButton。
当用户按下键盘上的 ←(左箭头)键时,设置焦点从 PassengerButton 节点移动到 DriverButton 节点。


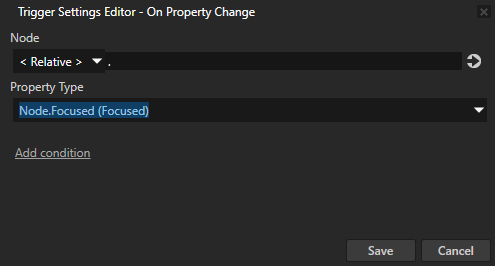
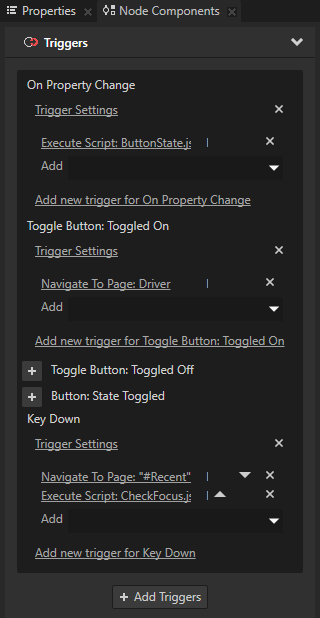
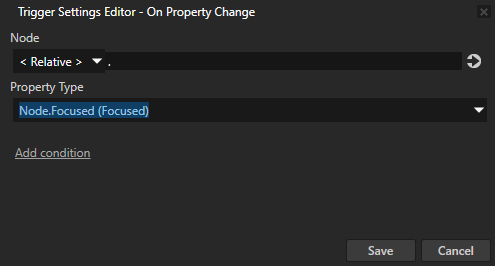
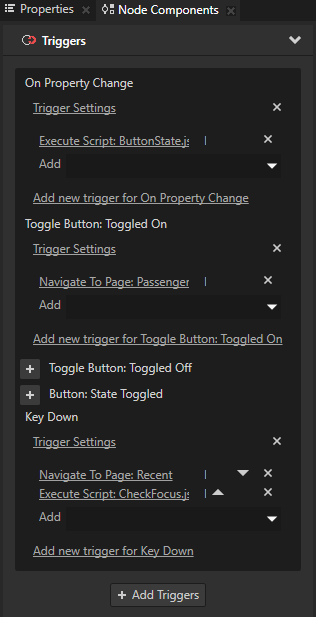
- 在工程 (Project) 中选择DriverButton 节点,在 节点组件 (Node Components) 中添加属性变更时 (On Property Change) 触发器,在触发器设置 (Trigger Settings) 中将属性类型 (Property Type) 设为Node.Focused。
设置属性变更时 (On Property Change) 触发器以跟踪 DriverButton节点已聚焦 (Focused) 属性值何时改变。


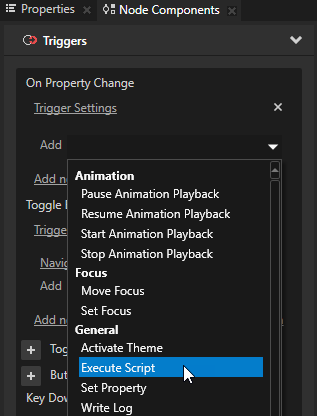
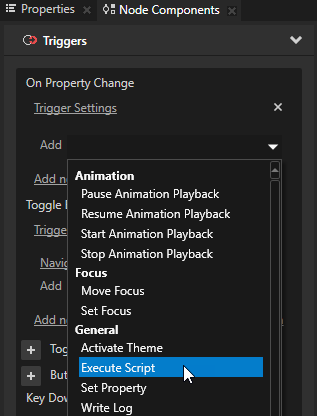
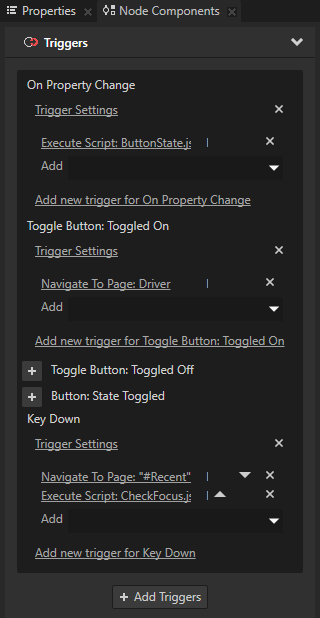
- 向您在上一步创建的属性变更时 (On Property Change) 触发器添加执行脚本 (Execute Script) 动作并使用 ButtonState.js 脚本。
当 DriverButton 切换按钮接收焦点,属性变更时 (On Property Change) 触发器触发打开切换按钮的执行脚本 (Execute Script) 动作。


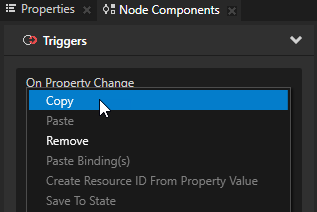
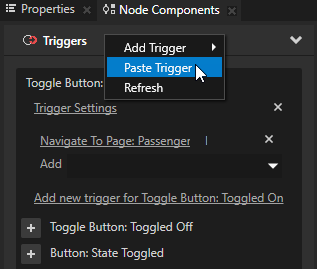
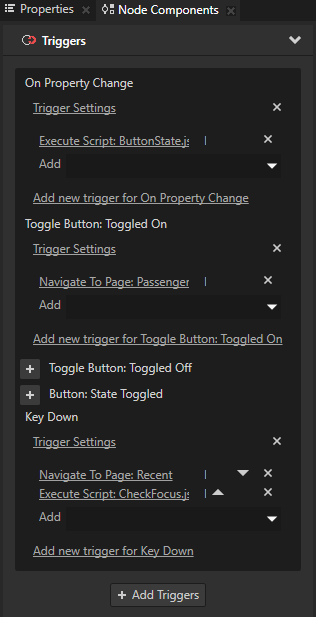
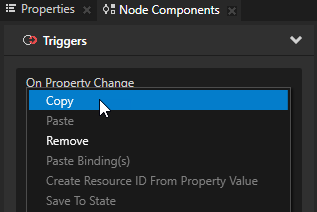
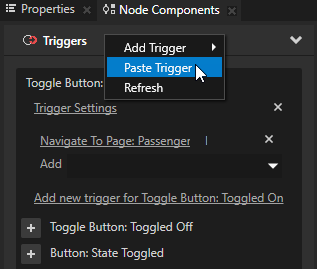
- 右键点击您创建的属性变更时 (On Property Change) 触发器,选择复制 (Copy),并将该触发器粘贴到 PassengerButton 节点。



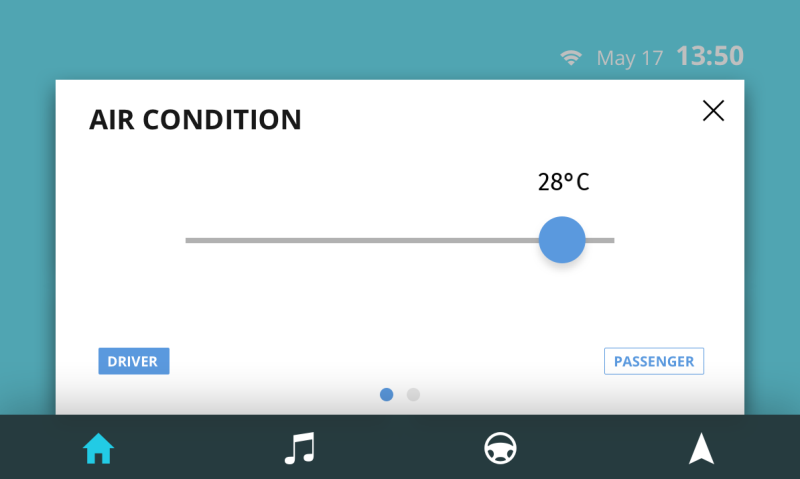
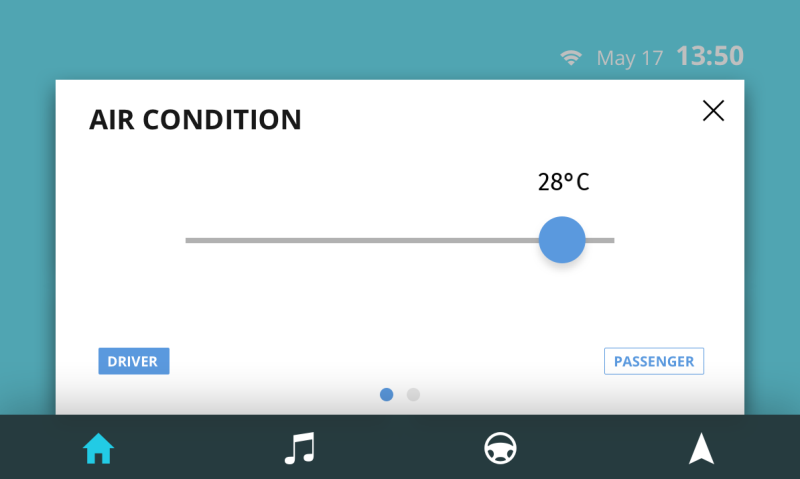
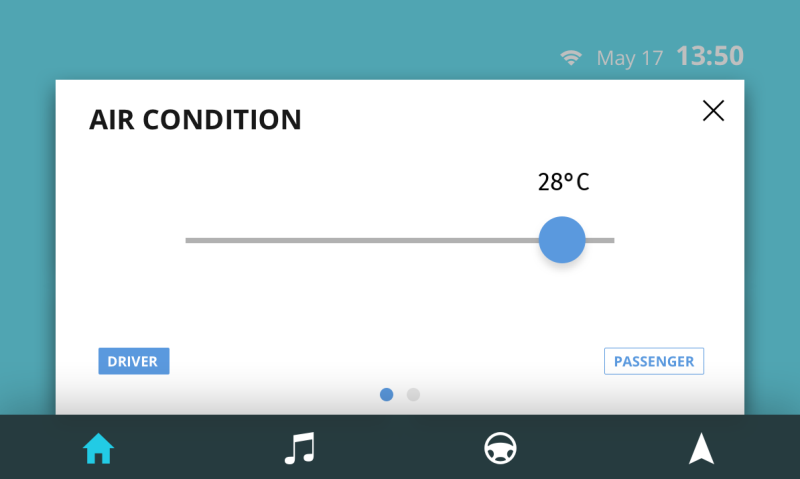
在 AirCondition 屏幕的 预览 (Preview) 中,使用 →(右箭头)和 ←(左箭头)键在 Driver 和 Passenger 屏幕之间导航。
设置移动滑块的键盘键
在本节中,您让用户可以使用键盘键更改控制空调温度的滑块值。
要设置移动滑块的键盘键:
- 在工程 (Project) > RootPage > Home > AirCondition > 2D 切换按钮组 (Toggle Button Group 2D) 中选择 DriverButton 节点,在属性 (Properties) 中添加向上导航节点 (Up Navigation Node) 属性,将其设为 #DriverSlider。
使用触发器将焦点设置到 Driver 节点中的 2D 滑块 (Slider 2D) 节点。当 2D 滑块 (Slider 2D) 节点有焦点时,您可以使用 ←(左箭头)和 →(右箭头)键盘键移动滑块旋钮。


- 对 PassengerButton 节点重复上一步,但将向上导航节点 (Up Navigation Node) 属性设为 #PassengerSlider。

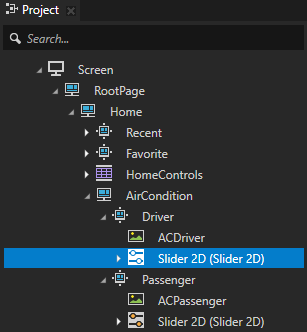
- 在工程 (Project) > RootPage > Home > AirCondition > Driver 中选择 2D 滑块 (Slider 2D) 节点,在属性 (Properties) 中添加向下导航节点 (Down Navigation Node) 属性,将其设为 #DriverButton。
当用户按下键盘上的 ↓(下箭头)键时,设置焦点从 2D 滑块 (Slider 2D) 节点回到 Driver 节点。


- 对 RootPage > Home > AirCondition > Passenger > 2D 滑块 (Slider 2D) 节点重复上一步骤,但将 向下导航节点 (Down Navigation Node) 属性设为 #PassengerButton。

显示滑块何时聚焦
在本节中,您将学习创建用于向用户显示滑块何时聚焦的可视化显示。
要显示滑块何时聚焦:
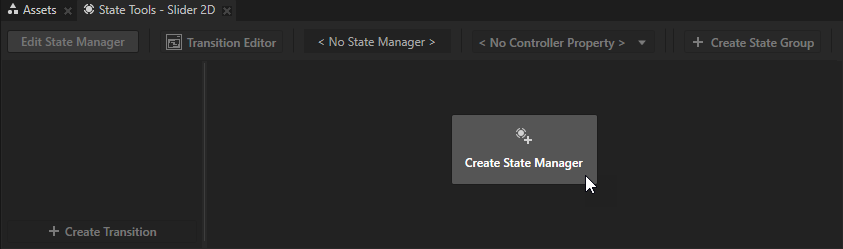
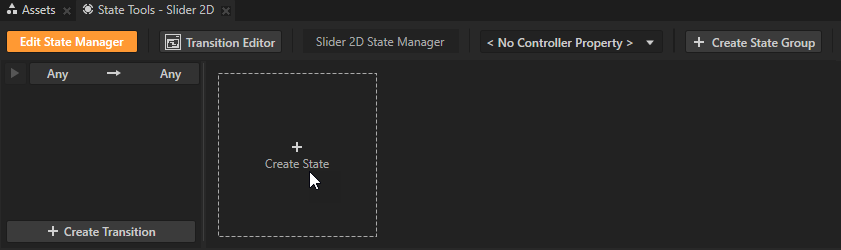
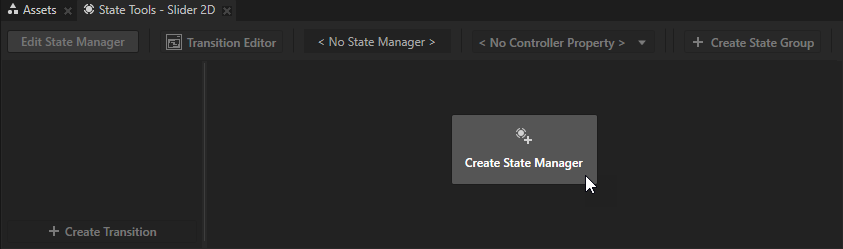
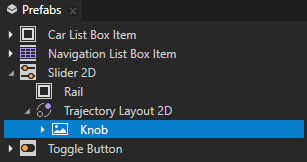
- 在预设件 (Prefabs) 中选择 2D 滑块 (Slider 2D) 预设件,并在状态工具 (State Tools) 中点击创建状态机 (Create State Manager)。
Kanzi Studio 会创建状态机,并将其分配到2D 滑块 (Slider 2D) 预设件。
编辑预设件中的节点或工程中的预设件实例时,就会更改该预设件所有实例中的这些节点。页面 (Page) 节点 Driver 和 Passenger 上的 2D 滑块 (Slider 2D) 节点现在都使用您创建的状态机。


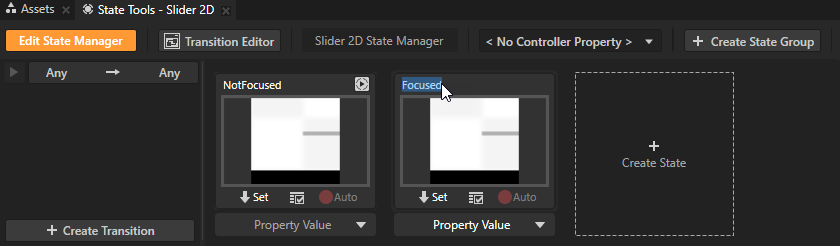
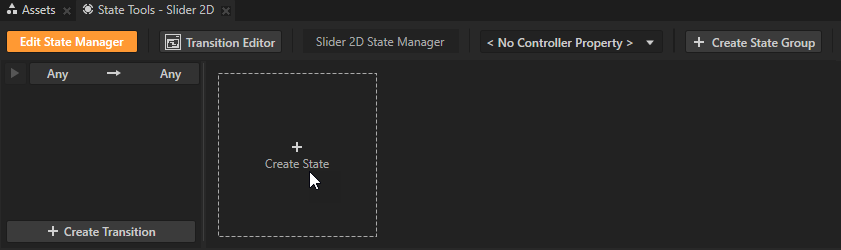
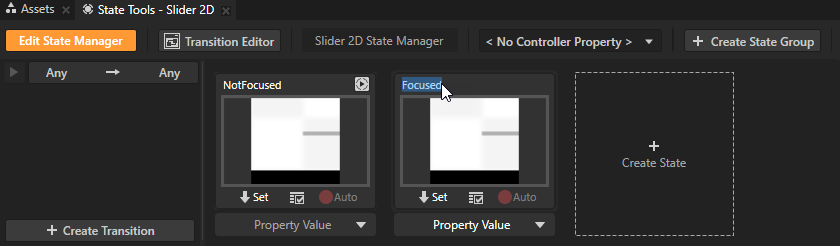
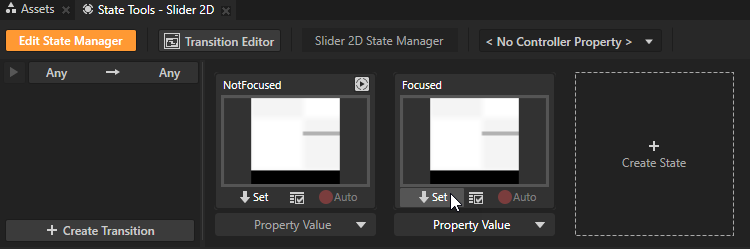
- 在状态工具 (State Tools) 中点击两次创建状态 (Create State) 创建两个状态,双击每个状态的名称,然后重命名状态为NotFocused 和Focused。
NotFocused 状态定义应用程序在其中一个滑块未聚焦时的状态,以及其中一个滑块聚焦时的Focused 状态。


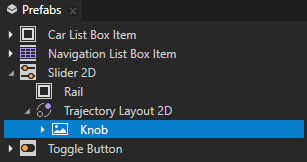
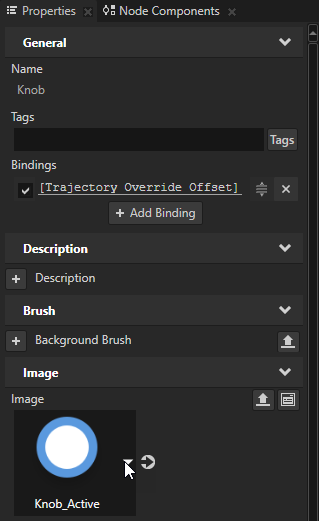
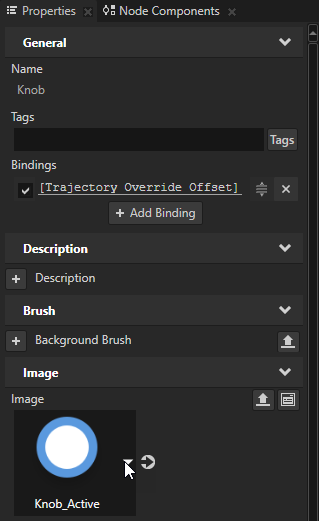
- 在预设件 (Prefabs) > 2D 滑块 (Slider 2D) > 2D 轨迹布局 (Trajectory Layout 2D) 中选择 Knob 节点,并在属性 (Properties) 中将图像 (Image) 属性设为 Knob_Active.png。
使用图像指示滑块聚焦。


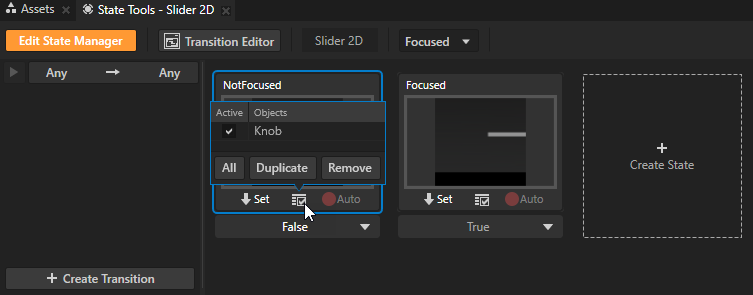
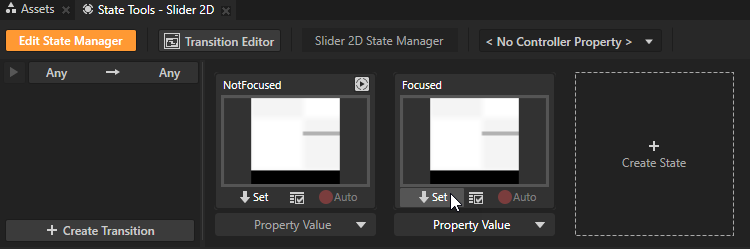
- 在状态工具 (State Tools) 中点击Focused 状态下方的
 将当前图像保存到该状态。
将当前图像保存到该状态。
滑块聚焦时,显示滑块旋钮的不同图像。

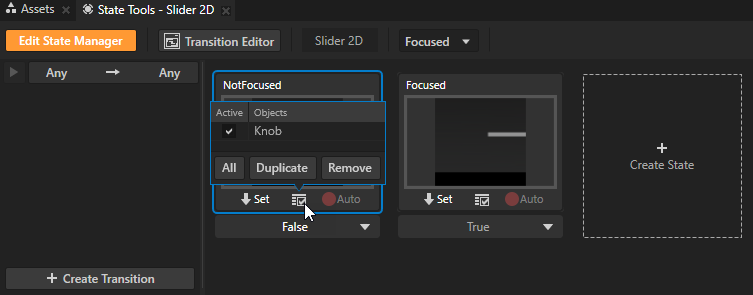
- 在预设件 (Prefabs) > 2D 滑块 (Slider 2D) > 2D 轨迹布局 (Trajectory Layout 2D) 中选择 Knob 节点,在属性 (Properties) 中将图像 (Image) 属性设置为 Knob.png,并在状态工具 (State Tools) 中点击 NotFocused 状态下的
 ,以保存当前图像至该状态。
,以保存当前图像至该状态。

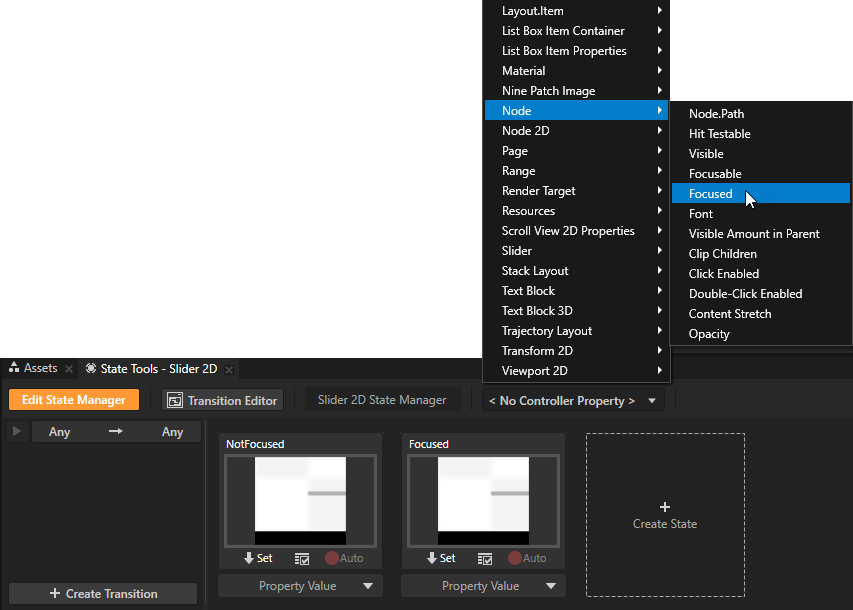
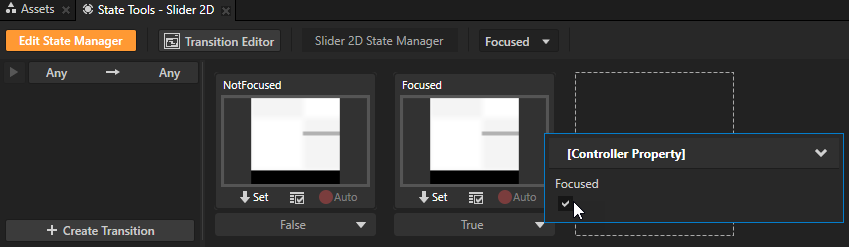
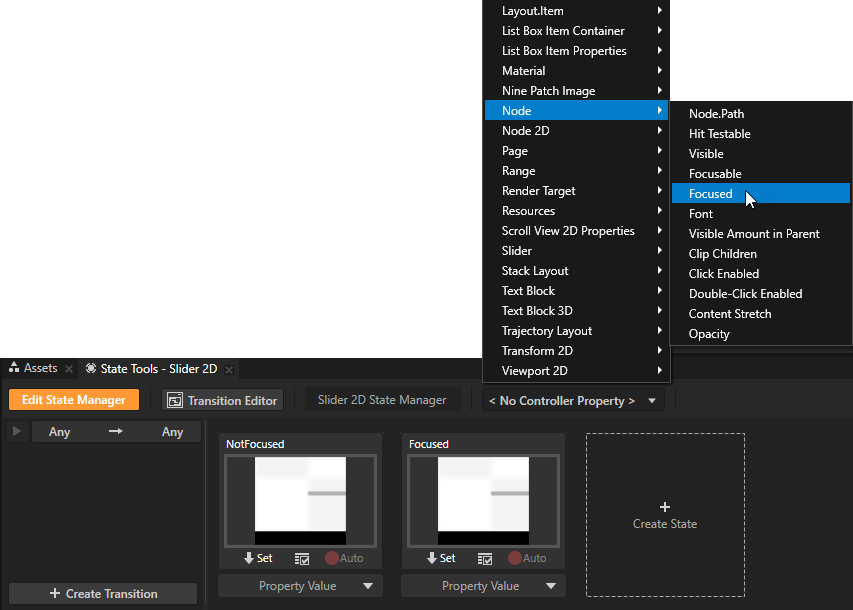
- 在状态工具 (State Tools) 中点击<No Controller Property> 下拉菜单并选择节点 (Node) > 已聚焦 (Focused)属性。
将已聚焦 (Focused) 属性设为控制滑块状态的状态机控制器属性时,状态机会根据该属性的值迁移状态。滑块处于焦点位置时,滑块旋钮的外观会改变。

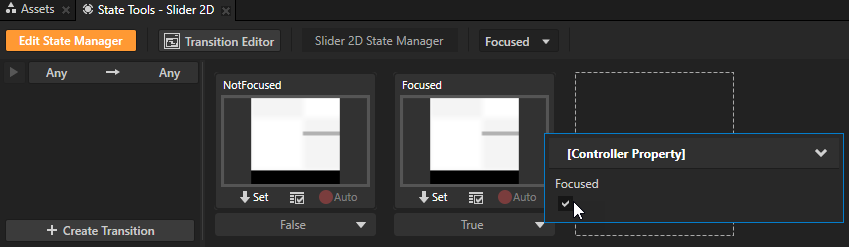
- 在状态工具 (State Tools) 中的 Focused 状态下将已聚焦 (Focused) 属性的值设为 True。

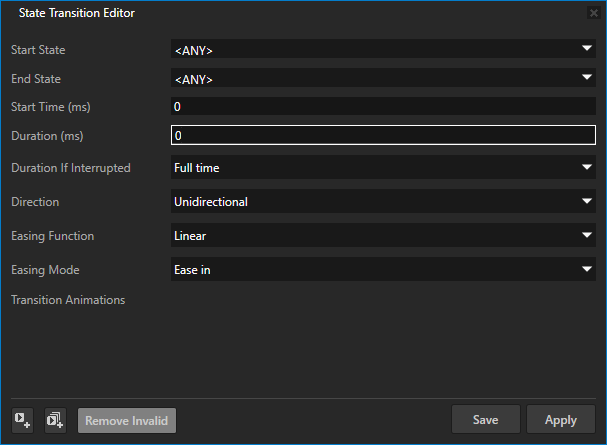
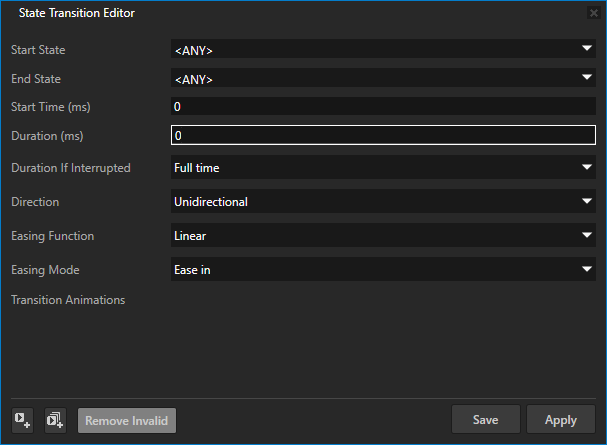
- 在状态工具 (State Tools) 中点击 任何 -> 任何 (Any -> Any) 以打开 状态迁移编辑器 (State Transition Editor) 并在状态迁移编辑器 (State Transition Editor) 中将 持续期间 (Duration) 设置为 0。
为滑块旋钮设置当用户按下键盘上的 ↑(上箭头)键时状态立即迁移。

- 在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools)。
当 页面 (Page) 节点 Driver 活动,使用 →(右箭头)和 ← 键(左箭头)在 Driver 和 Passenger 屏幕之间导航。要调整滑块值,按下 ↑(上箭头)键将焦点设到 2D 滑块 (Slider 2D) 节点,使用 →(右箭头)和 ←(左箭头)键设置滑块值。按下 ↓(下箭头)键将焦点设回到 2D 切换按钮 (Toggle button 2D) 节点 DriverButton 或 PassengerButton 节点。
< 上一步
下一步 >
要详细了解焦点在 Kanzi 中的工作原理,请参阅焦点。
要了解有关在 Kanzi 中使用状态机的更多信息,请参阅使用状态机。
要详细了解有关使用触发器的信息,请参阅使用触发器。

打开导航

























 将当前图像保存到该状态。
将当前图像保存到该状态。
 ,以保存当前图像至该状态。
,以保存当前图像至该状态。